Unity UI Dizayn İpuçları - 1 (Rect transform)
Sayın Okuyucu,
Şimdi UI objelerini yerleştirmeye başlayabilirsiniz. Ama önce objeleri yerleştireceğiniz yerlere paneller ekleyin. Önce panellerin anchor larını ekranın ilgili kenarında sabitleyin.
Sıradaki makalemizde pahalı programlar yerine, ücretsiz programlar ile nasıl harika görseller hazırlayabiliriz ona değineceğiz.
Play Store, içeriğinizin kalitesine çok önem veriyor ve bunu sıralama ölçütü olarak kullanıyor. Kullanıcı arayüzü tasarımına ne kadar dikkat etmemiz gerektiğini tahmin edebilirsiniz. Bu yazımızda kaliteli grafikler hazırlamadan önce kullanıcı ara yüzündeki objeleri nasıl konumlandıracağımız ve farklı mobil cihazların farklı ekran boyutları için nasıl bozulmadan kalmasını sağlayacağımız konusunda pratik yapacağız. Hazırladığını grafik ne kadar dikkat çekici olursa olsun mobil cihaz ekranında istediğimiz şekilde gözükmüyorsa bir anlamı yoktur.
Öncelikle uygulamanız hangi ekran boyutunu referans olarak almanız gerektiğini belirleyin; IOS için geliştirdiğiniz uygulamada hangi IOS cihazı daha çok kullanılıyorsa, o cihazın ekran boyutunu referans olarak alın. Android ve tablet cihazlar için de aynı durum geçerli.
Canvası secin ve inspectorde canvas scaler kısmında, UI Scale Mode; Scale With Screen Size olarak değiştirin. Ardından Referance Resolution kısmına, referans olarak belirlediğiniz ekran çözünürlüğünü girin.
Şimdi UI objelerini yerleştirmeye başlayabilirsiniz. Ama önce objeleri yerleştireceğiniz yerlere paneller ekleyin. Önce panellerin anchor larını ekranın ilgili kenarında sabitleyin.
Ardından paneller içerisine attığını UI objelerin anchorlarını panelin en yakın köşesinde veya kenarına sabitleyin.
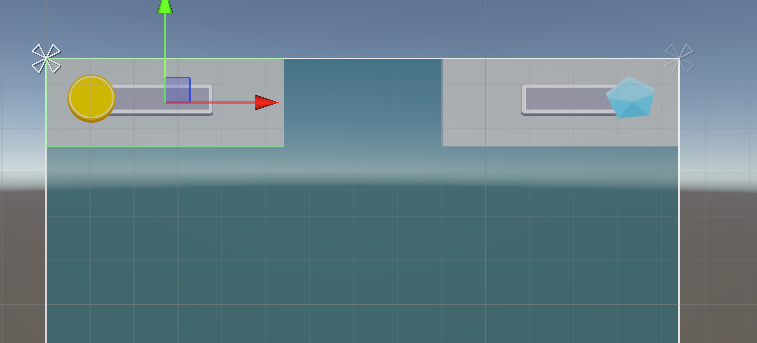
Aşağıdaki resimde paneller ile oluşturulmuş bölümlere yerleştirilmiş UI objelerini görebilirsiniz.
Sıradaki makalemizde pahalı programlar yerine, ücretsiz programlar ile nasıl harika görseller hazırlayabiliriz ona değineceğiz.







Yorumlar
Yorum Gönder
Düşüncelerini paylaştığın için teşekkürler.